Last update: 2025.03.09
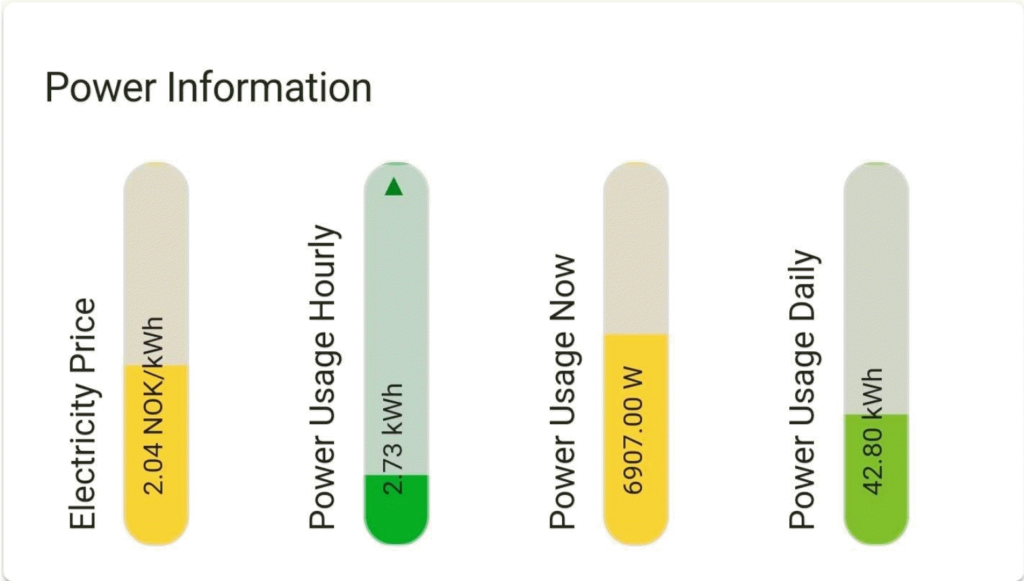
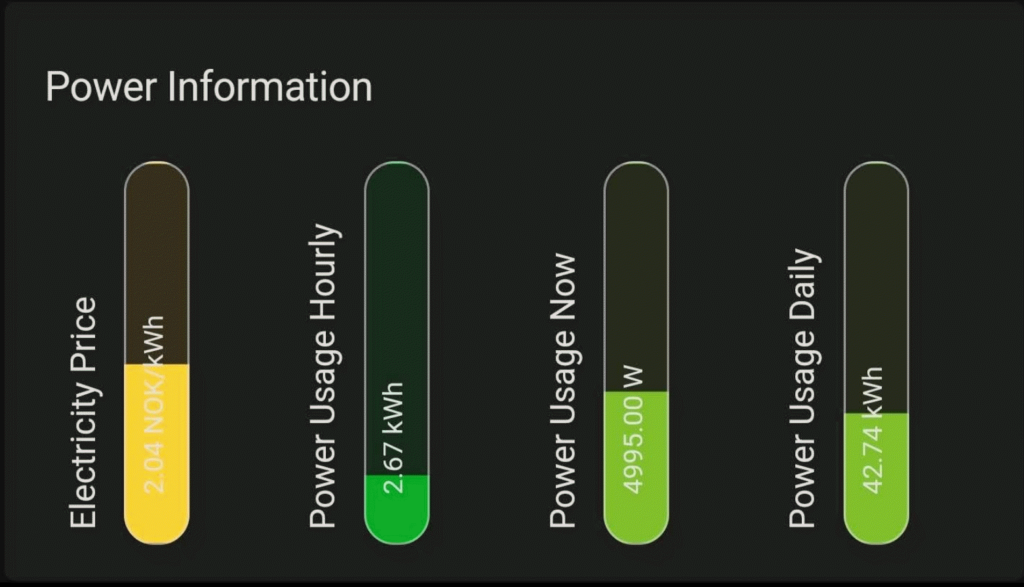
I wanted to display my Electricity Price, Power Usage Hourly, Power Usage Daily, and Power Usage Now in a column chart.
This is because of the new payment model in Norway where you pay according to Hourly Power Usage.
I decided to use custom:bar-card: https://github.com/custom-cards/bar-card
I downloaded some code from the Home Assistant forum and a Facebook group and added some tweaks of my own.
The code can be downloaded here:
type: custom:bar-card
stack: horizontal
title: Power Information
direction: up
height: 150px
width: 25px
positions:
indicator: inside
icon: "off"
card_mod:
style: |-
.card-header {
font-size: 18px;
}
bar-card-value, bar-card-name {
transform-origin: 0 0;
transform: rotate(270deg);
white-space: nowrap;
}
bar-card-value {
margin-right: auto;
margin-left: 3px;
margin-bottom: 0px;
margin-top: auto;
font-size: 12px;
}
bar-card-name {
margin-right: auto;
margin-left: 0px;
margin-bottom: -130px;
margin-top: 130px;
right: 25px;
font-size: 15px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 12px;
border: 1px solid #DDD9;
}
entities:
- entity: sensor.nordpool_kwh_no1_nok_3_10_025
name: Electricity Price
decimal: 2
severity:
- color: "#6CC923"
from: "-1.5"
to: "1"
- color: "#BAD320"
from: "1"
to: "2"
- color: "#F7DB22"
from: "2"
to: "3"
- color: "#FFB020"
from: "3"
to: "4"
- color: "#FF6421"
from: "4"
to: "5"
- color: "#F20B03"
from: "5"
to: "6"
- color: "#D30500"
from: "6"
to: "8"
max: 8
min: -1.5
- entity: sensor.accumulated_consumption_current_hour
name: Electricity Price
decimal: 2
severity:
- color: "#6CC923"
from: "0"
to: "2"
- color: "#BAD320"
from: "2"
to: "3"
- color: "#F7DB22"
from: "3"
to: "5"
- color: "#FFB020"
from: "5"
to: "7"
- color: "#FF6421"
from: "7"
to: "9.5"
- color: "#F20B03"
from: "9.5"
to: "12"
- color: "#D30500"
from: "12"
to: "15"
max: 15
min: 0
- entity: sensor.power
name: Power Usage Now
decimal: 0
severity:
- color: "#6CC923"
from: "0"
to: "1500"
- color: "#BAD320"
from: "1500"
to: "2500"
- color: "#F7DB22"
from: "2500"
to: "3500"
- color: "#FFB020"
from: "3500"
to: "5000"
- color: "#FF6421"
from: "5000"
to: "7500"
- color: "#F20B03"
from: "7500"
to: "9500"
- color: "#D30500"
from: "9500"
to: "12500"
max: 12500
min: 0
- entity: sensor.accumulated_consumption
name: Power Usage Daily
decimal: 2
severity:
- color: "#6CC923"
from: "0"
to: "20"
- color: "#BAD320"
from: "20"
to: "30"
- color: "#F7DB22"
from: "30"
to: "50"
- color: "#FFB020"
from: "50"
to: "70"
- color: "#FF6421"
from: "70"
to: "95"
- color: "#F20B03"
from: "95"
to: "100"
- color: "#D30500"
from: "10"
to: "125"
max: 125
min: 0

I added also a simple automation that warns me when Power Usage Hourly passes 8.5kWh
All this to achieve maximum hourly consumption below 10kWh, due to new payment model to Norwegian grid companies.
alias: Energy Consumption Per Hour Warning
description: ''
trigger:
- platform: numeric_state
entity_id: sensor.accumulated_consumption_current_hour
above: '8.5'
condition: []
action:
- service: notify.notify
data:
data:
ttl: 0
priority: high
title: Energy Consumption Alert!
message: Your Energy Consumption Passed 8.5 kWh / hour.
mode: single


Have you had to make any changes over the years? Some of the config options don’t work any more, so I’m guessing they need card-mod now.
Hello.
I need to redo this one.